AdobeCC2021年版のイラストレータの使い方をマスターするために、簡単なイラストを描いてみよう!今回描くイラストは当ブログの「黒猫UTA」のキャラクターを描いてみたいと思います。初心者向けの簡単な説明になります。
【黒猫UTAのイラスト作成】制作前に準備するもの
目次
- パソコン
- AdobeIllustrator
- 黒猫UTAのイラスト画像
【黒猫UTAのイラスト作成】Illustratorで図形を描こう
絵を描くのが不得意でも大丈夫!イラストって実は図形の組み合わせで作成できるのです。四角形・三角形・円・六角形・星・直線などAdobe Illustratorにはデフォルトで既に図形ツールが備わっています。
まず色々な図形を描いてみよう
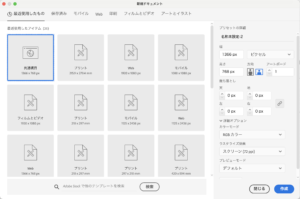
イラストレーターを立ち上げたら、新規をクリック。その後新規ドキュメントを開いてください。最終書き出しはウェブ用か紙での出力か選択ができます。
手順①

手順②

手順②まで選択しクリックすると、真っ白なアートボード画面が出てきます。
アートボードの表示が確認できたあとは、イラストレーターの画面左側にあるツールの中から四角形のマークをクリックしてください。四角形が選択された後に図形(四角形)が描けるようになります。
【黒猫UTAのイラスト作成】アイコンをイラレに配置
図形の描き方がある程度わかったら、いよいよ黒猫UTAちゃんの登場です。どうやって描けばいいのか、、ん?なんかよくあるペンみたいなもので絵描さんのように描くと思っている方はいませんか??いいえ、実はそうではございません^^
先ほどイラストレーターのアートボード上に色々描いた図形の組み合わせで描いていきますよ!そのためにはお手本となる本物のアイコンイラストをうまく活用していきます。
ファイルから配置をクリックし、黒猫UTAのアイコン画像を選択してもいいですが、もっと簡単に配置する方法として、その配置する画像を先にデスクトップに置いて置きます。そして、イラレのアートボードへドラッグ&ドロップでポイって引っ張ってくることも可能です。応用として複数枚の画像をドラッグ&ドロップでポイってすることもできるので機会があったらやってみてください。
あら!なんて簡単なのでしょう!と思いませんでした?配置はポポイのポイっとアートボードに投げるだけで簡単に配置されました。エクセルやワードなどと変わらないですよね!
次に色をつけていきますよー!
【黒猫UTAのイラスト作成】円を描いてスポイトツールで色をつけよう
さてさて、UTAちゃんの画像が取り込めたということで、続いてはUTAちゃんと同じように円を描いていきましょう!円はもちろん、図形ツールを使ってね!!
【黒猫UTAのイラスト作成】シルエットをつくろう
円の組み合わせで猫が作れるなんて!耳は三角なので、三角形を作って持ってきてもいいですね!今回私はペンツールを利用しました。ペンツールは初心者には少しハードルが高くなってしまいますが、練習の積み重ねのみ上達への近道なので、挑戦されても良いかもしれません。
曲線のハンドル操作さえクリアできれば、GOODです!!!!
こちらの記事のように綺麗な曲線が描けるようになると、イラスト制作の幅も広がりますね。やはり上からなぞるの方が練習になるそうですよ!
【黒猫UTAのイラスト作成】目を描こう
黒猫UTAちゃん、おめめが入ると一気に可愛くなりますね。ほぼ完成に近づいてきています。目を上目遣いで、見上げます^^トップページでは街の様子を眺めているような感じになっています。ぜひ見てみてくださいね。
【黒猫UTAのイラスト作成】首輪と鈴を描こう
続いて、首輪とすずを描いてみたいと思います!鈴をつけるだけで、なんだかほっこり可愛いですよね〜黒猫UTAちゃんのアイコンイラストの完成が近づいてきました!
初心者でも簡単描ける技で、応用もできるのでぜひ色々なイラストを描いてみてくださいまし〜〜
【黒猫UTAのイラスト作成】完成とまとめ
ついにアイコンのイラスト完成!!!!!クリッピングマスクというなんだか難しい名前の奴で円形に収めたら出来上がり♪
皆さんもAdobeのIllustratorを使いこなして、色々なイラスト制作にチャレンジしてくださいね!私はデザイナーではあるので、簡単なイラストであれば今回のようにサクッと作成しますが、本格的なイラストレーターさんになりたい方はもっともっと細かな図形を組み合わせてペンツールを駆使しながら制作に取り組むかと思いますので、熟練の技が必要だということがお分かり頂けたかな?と思います。黒猫ニュースライブでももっとステップアップした記事も描いていきたいと思ってますので、今後も宜しくお願いしますmm
ではでは〜!





